Mauril

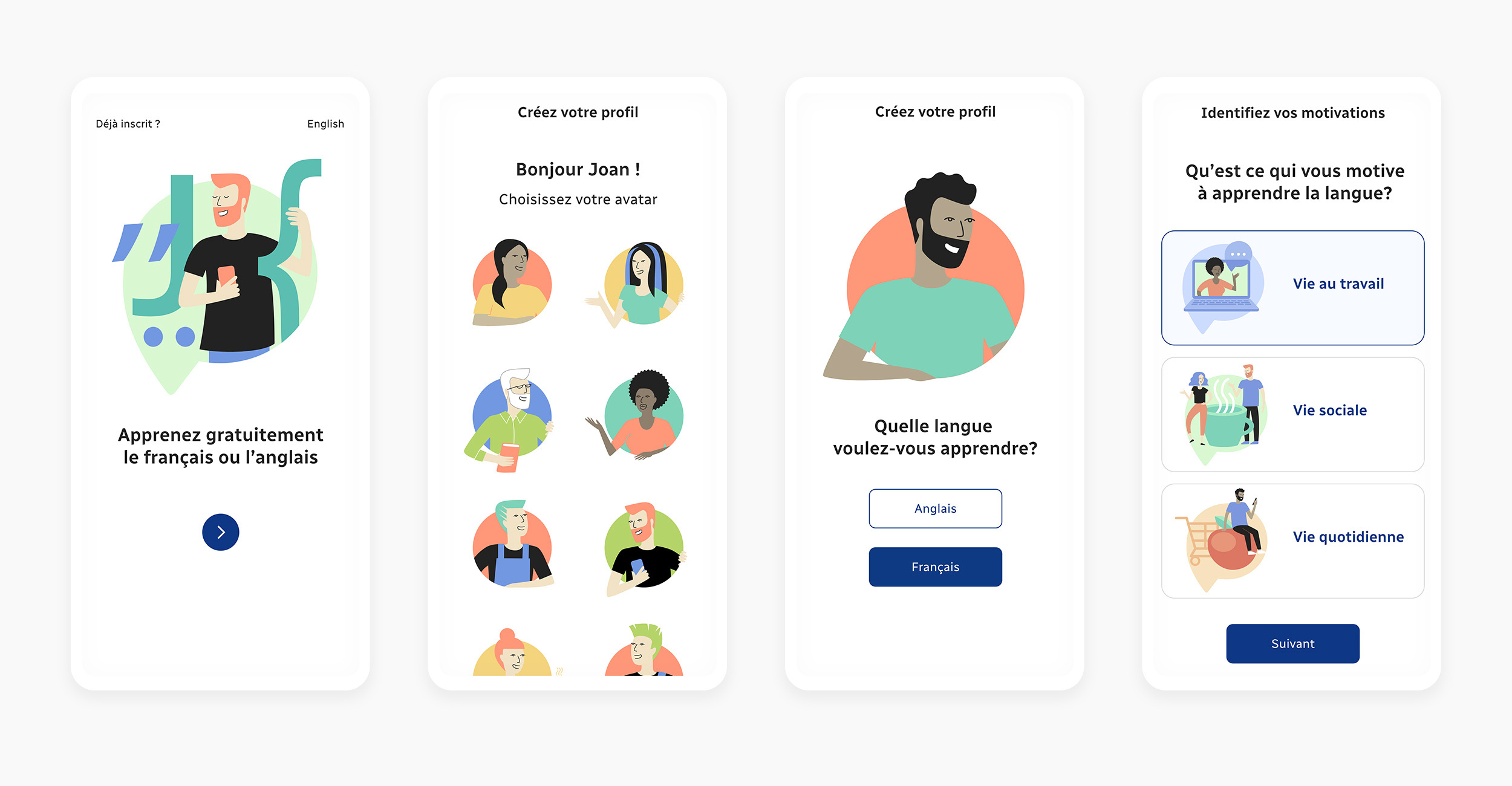
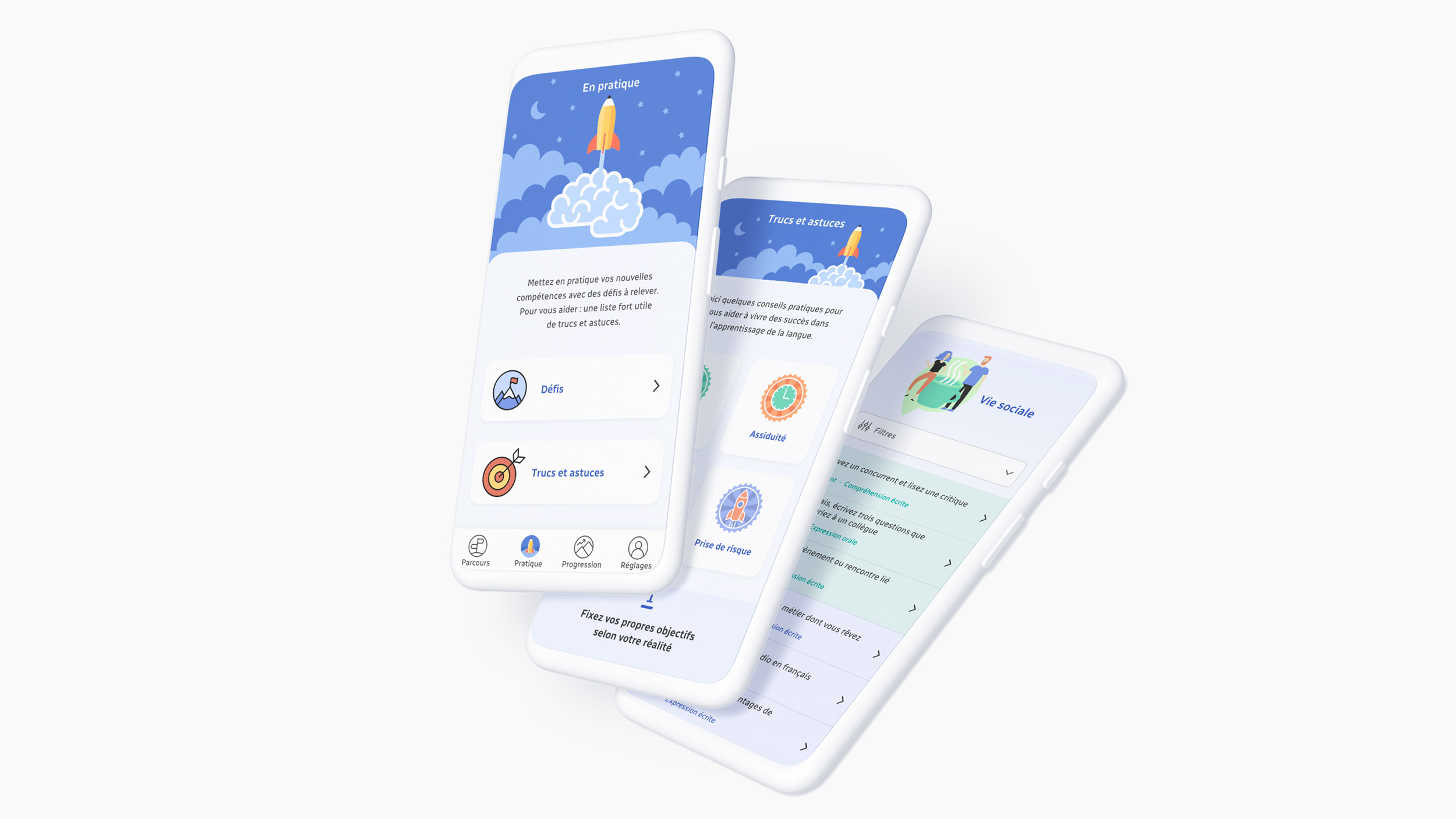
Mauril is a free digital platform leveraging a wide range of stimulating and entertaining content from CBC and Radio-Canada to help users learn English and French. Financed and endorsed by the Government of Canada, this new tool is designed and deployed by CBC/Radio-Canada, in collaboration with a committee of pedagogical experts. It’s meant to help improve oral comprehension and integrate language knowledge in everyday life.
My job was to design the UI (interface, style guide for mobile and web) and some UX recommendations (Wireframes and Wireflow). The illustrations and development was done at CBC/Radio-Canada.
Accessibility was a priority for this project, therefore the interface meets the WCAG AA standards.